リットリンクで、テキストリンクの使い方を紹介していきます。
この記事を読めば、テキストの追加方法からテキスト文字色・フォントの変更方法までまるっとわかります。
- 文章の左揃え/中央寄せ/右揃え
- 文字の大きさ
- 文字のフォント
- 文字の色
テキストリンクとは
テキストリンクは、作成した文章にリンクを設定することができる機能のことです。
お知らせやプロフィール文の作成など、様々な使用用途ができるのが特徴です。また、リンクを設定しない使い方も可能です。また、リットリンクの文字は大中小の大きさを選べますが、スマホから見ると読みづらい場合があります。

参考:文字付の画像
作成依頼はこちらから
テキストリンクの作成・追加方法
テキストリンク作成ることで、読者を関連する情報に誘導できます。テキストリンクの作成手順を解説します。

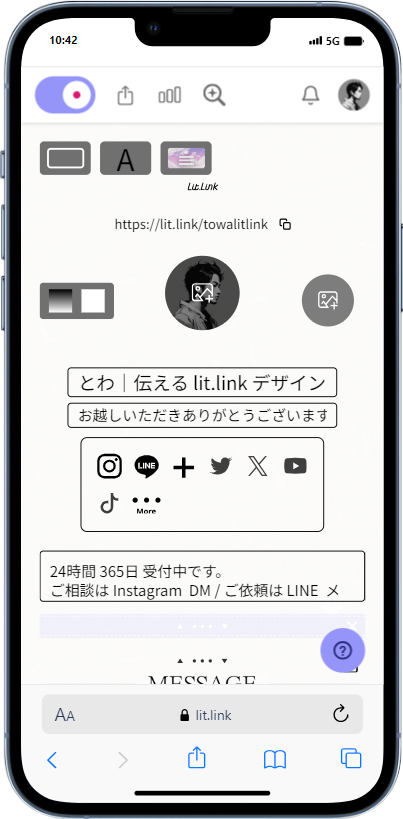
編集ボタンを押して編集モードに切り替えます

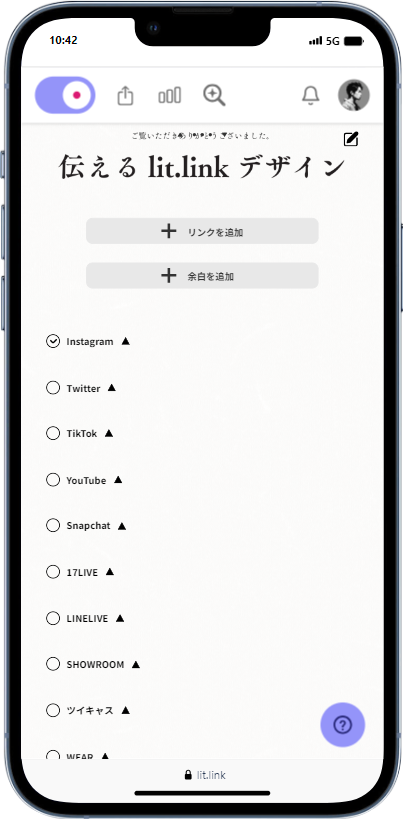
「リンクを追加」を押します。

「テキスト」を選択します。

「テキストリンク」の編集画面で文字を入力します。
テキストリンクの本文の一部に、リンクを追加する方法
- 「リンク追加」からテキストリンクボタンの「ペンマーク」を選択して「タイトル」と本文を入力
- 本文の中からリンクを追加したい部分をドラッグにて範囲指定する
- 「URL選択」ボタンを押してリンク先のSNS、もしくは「その他のURL」を押す
- リンク先のアドレスを入力する
- 「保存」
リンクを追加したテキストは、太文字でアンダーラインが表示されるので一目でリンクが追加されていることを確認できます。

保存を押せば完成です!
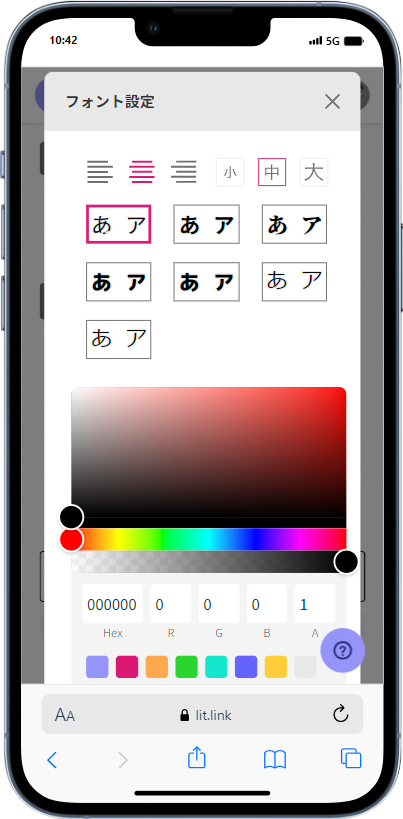
▷左図のフォント設定
- 中央揃え
- 中サイズ
テキストデザイン種類と変更方法
リットリンク(lit.link)のテキストリンクでは、フォントと含めてデザインの変更をすることが可能です。
デザイン種類

変更することが可能なのは以下の4か所です。
- 文章の左揃え/中央寄せ/右揃え
- 文字の大きさ
- 文字のフォント
- 文字の色
文章の左揃え/中央寄せ/右揃え

参考例:中サイズ・右揃え
右寄せと中央寄せのデザインが一般的でです。
フォントの選び方
フォントには、相手にどんな印象を持ってもらいたいかを考えて選ぶとよいでしょう。
たとえば、読みやすさを考慮して文字サイズを「中」、フォントは「ゴシック体」、文字色は「濃いめのグレー」を選ぶことができます。女性らしさを全面に出したい場合は、「明朝体」もおすすめです。
文字色の選び方
文字色を選ぶときは以下を参考にしてみてください。
- 読みやすさ(可読性)
-
テキストが読みやすく、背景とのコントラストが良い色を選びましょう。一般的には、白い背景に黒または濃い色のテキストが最も読みやすいです。
- ブランドカラー
-
ブランドやウェブサイトのカラースキームに合った文字色を選び、ブランドの一貫性を維持します。
- 感情表現
-
特定の感情や雰囲気を表現する場合、色心理学を考慮して選択します。例えば、青は冷静さや信頼性を表し、赤は情熱や警告を示します。ベースカラーの使用はおすすめしません。
- アクセシビリティ
-
色盲の読者や視覚障害者のために、十分なコントラストのある色を使用するとがいいでしょう。リンクは下線を付けた青色(#0000FF)にすることで、色覚異常者でもリンクを識別しやすくします。
デザインの変更方法

編集モードに切り替えます。

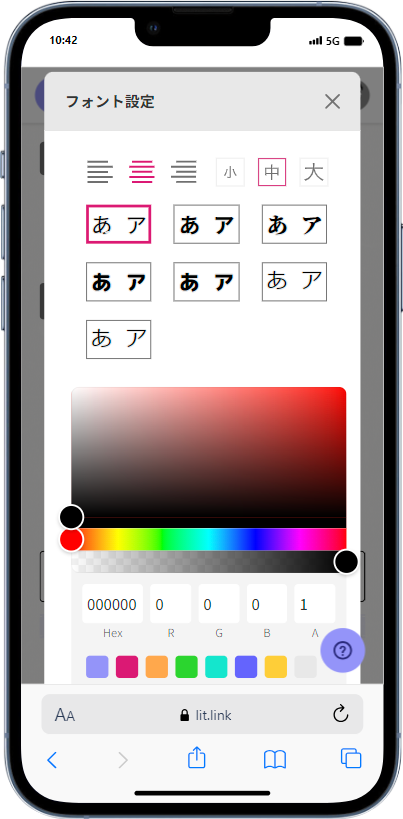
編集画面の上部にある「A」マークを押します。

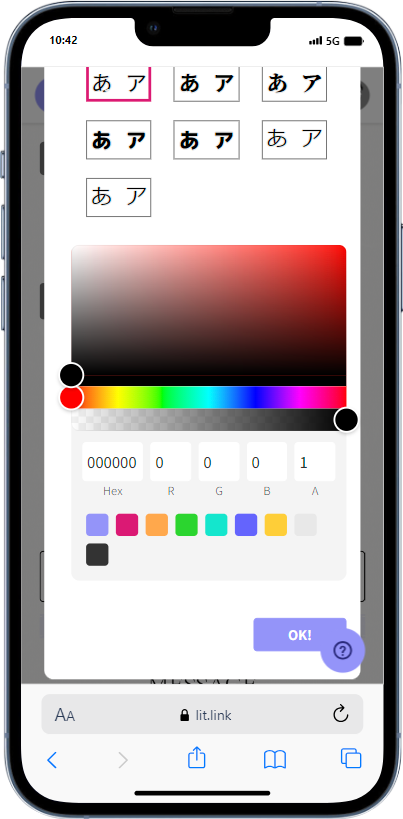
フォントのタイプと色を選択します

右下の保存を押して完成です。